Tools
Design tools: Procreate, Figma
Programming Tools: React Native, SQLite, Xode, JavaScript
Other tools: Adobe Suite, AfterEffects, Trello, Google Drive
Methods
Informal play testing, user testing, working with subject matter experts
Overview
Frolic is a mobile game that encourages children, specifically girls aged 7 – 12, to stay healthy by participating in physical play. It won first place in the Department of Health and Human Services’ Shape of Health competition, which tasked participants with creating an interactive video game that addressed obesity prevention or weight control for women or girls.
The CDC reports that two out of every three women in the United States are overweight or obese, which can lead to health complications such as heart disease, diabetes, and cancer. Improving behaviors such as physical activity can help women and girls maintain their health.
Structure
The competition contained 3 phases, detailed below:
Phase 1 – Concept Development
Conceptualization of game, including comprehensive description and draft storyboard, to support behavior change.
Jessica Hammer and Melissa Kalarchian completed this phase of the project. Jessica focused on the game development, while Melissa focused on health. They envisioned creating a game that encouraged young girls to choose physical play during play or leisure time.
Phase 2 – In-Person Presentation
Prototype the game from conceptualization, with final presentation and clickthrough video in front of the panel of judges.
The team won the first prize for girls in this stage.
Phase 3 – Final Development
Use the prize money to develop a live game on the App Store in 8 months.
The team recruited a large group of students to work on this phase with them to help them transition from an interactive prototype to a polished, playable experience that could live on the app store
This phase was a great opportunity for the team to gain game production experience
Team
The project was led by Adela Kapuścińska, a Game/UX Designer at OH!Lab, Gal Fleissig, a research programmer at OH!Lab, and Payal Bhujwala, a Masters in HCI student at CMU. Vicky Lin, a CMU Masters student, was brought on as the product manager. The team expanded as they progressed through the stages.
Initially, these members joined the team with varying motivations. Adela joined because she was interested in the application of game design to the health field. Gal was attracted to the opportunity to learn how to use React Native as well as to work on a big project with a large team. Payal hoped to use this experience to focus more on the implementation of design.
However, as Frolic progressed, the team all expressed a shared sentiment toward having the unique experience to create an application with strong values. They loved seeing the application of academic research in a practical setting with the following design pillars at the core of the design:
- Minimize screen time
- Reducing uncertainty
- Adding reinforcement
- Broadening access
- Include parents
Game Play
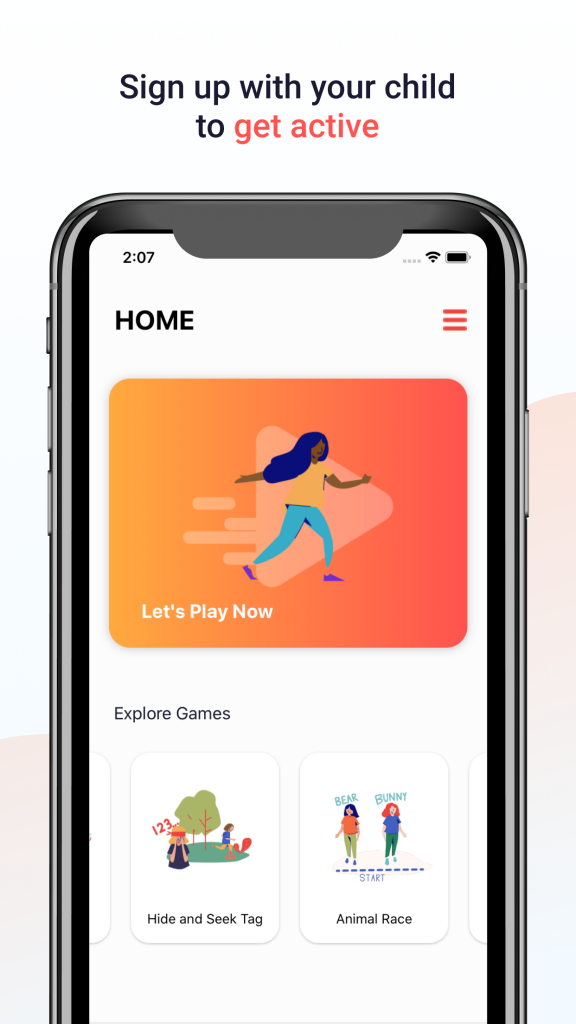
The app contains 2 types of profiles to encourage young girls to stay active: child and parent.
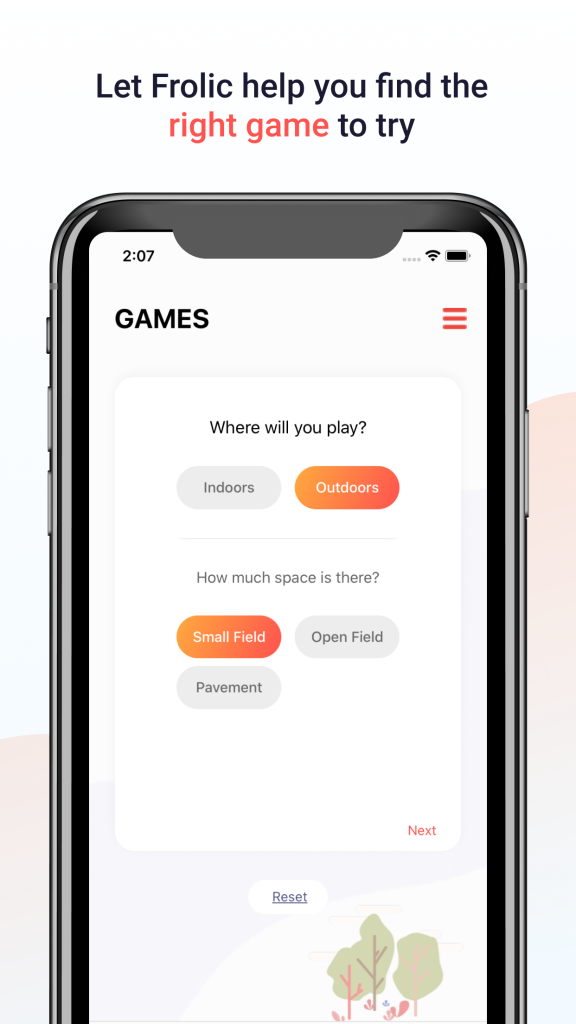
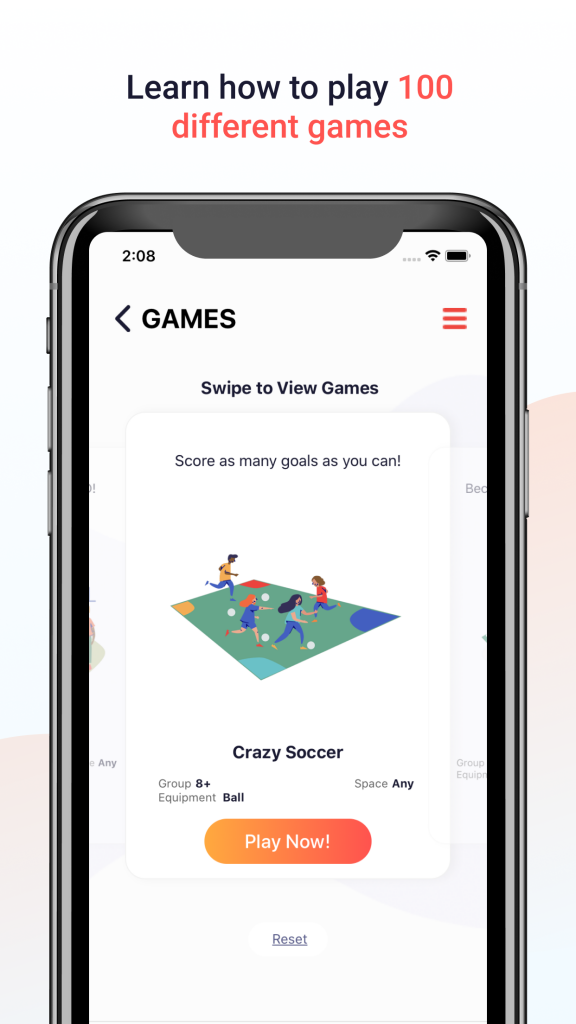
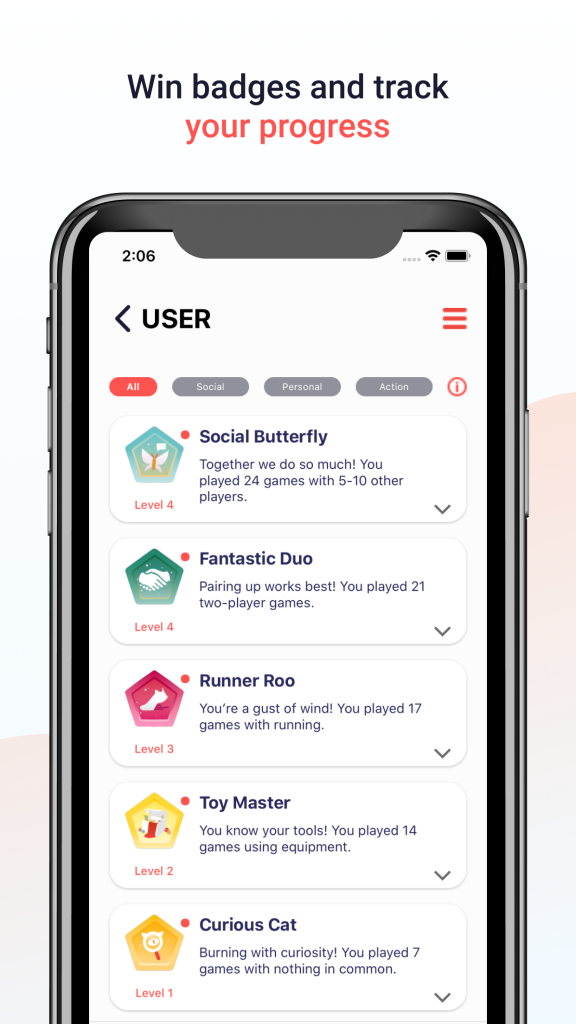
- The child profile asks girls to answer questions about their environment, then uses an algorithm to recommend given games to suit the environment and resources available to her. The algorithm is based on the answers given by the girls and chooses from 100 games in the database, ranking them from most suitable to least. Children are able to see their own progress in their profile, keep track of the games played, earn badges, and play multiplayer games.
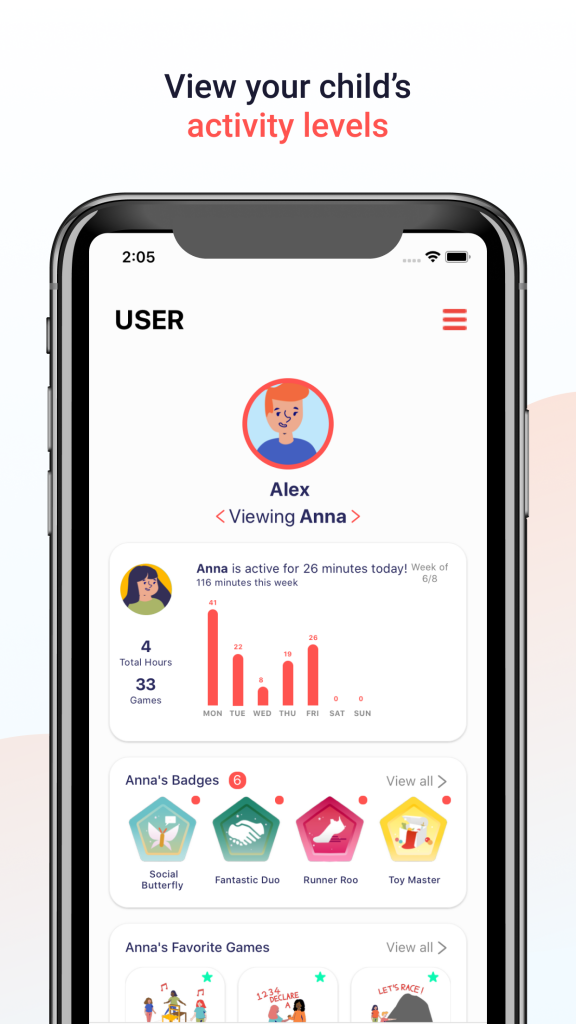
- On the parent profile, parents are able to see detailed information about their daughter’s activity on the app. They receive notifications to remind their children to play as well as when their children achieve an award.
Research & Insights
The team performed two types of research:
1. User testing and playtesting to validate the design approach from the stage 2 prototype to the stage 3 final app.
An insight here revealed the importance of language. Certain words, such as “aerobic,” did not make sense to the girls, causing them to feel confused by certain categories of games. After understanding this finding, the team focused on ensuring that the language for the children was rewarding, simple, and user friendly. They changed the activity categories to “social,” “personal,” and “action” to increase accessibility.
2. Defined design principles for creating socio-ecological activity games for girls that embodied effective health behavior change theories, as detailed in the paper
Frolic is currently available on the App Store, and the team’s next goal is to publish it on Google Play. Moving forward, they also hope to continue iterating and validating the design with end users.
Challenges
COVID-19 interrupted this project and created some unforeseen challenges. Phase 3 started after the start of COVID-19, making it difficult for the researchers to playtest with children. The team relied on feedback from game designers and health experts to ensure that the game was focused on health. Further user research and testing will be needed to validate the team’s design decisions.
On the production side, the team also had to make logistical changes to accomodate for virtual work, setting management in place to ensure the project was still progressing despite the new challenges and to support team morale.
Impact
With Frolic, the team hopes to serve girls, “helping them be more independent and autonomous, as well as to find an alternative to looking at a screen,” as stated by Adela. Similarly, Payal noted that she hopes Frolic can serve to “connect the gadget and physical activity divide,” bridging the current gap that exists between a screen and exercise by using technology to encourage young girls to exercise. Gal also expressed that he looks forward to obtaining the resources to continue iterating on this project, improving the game to best meet the needs of young girls everywhere.
Ack.
Sponsor:
Shape of Health Competition
Team Members:
Adela Kapuścińska
Tai Chun (Vicky) Lin
Payal Bhujwala
Xuanyuan (Ember) Liu
Alice Cai
Lily Shan
Iris Yip
Gal Fleissig
Hyelee Wang
Xinyu (Mimi) Wang
Fangxian Mi
Kristian Tchetchko
Yi (Carol) Cheng